Getting the toothpaste back into the tube: A lesson on online information
LESSON PLAN
Level: Grades 6 to 8
Duration: 2 to 4 hours—Approximately two hours lesson time; work time for the assessment/evaluation task will vary.
This lesson was created by MediaSmarts for Canada’s federal, provincial and territorial privacy protection authorities.
Overview
In this lesson, students watch a short video that compares getting rid of personal information online to getting toothpaste back into a tube. After a short discussion of how visual analogies like this work, students discuss the meaning of the video (that information online is permanent). They then read a series of short scenarios that help them identify four further principles of information online: that it can be copied, that it can be seen by unintended audiences, that it can be seen by larger audiences than intended, and that it becomes searchable. Finally, students create a simple animation that illustrates one of these principles.
Learning outcomes
Students will:
- Learn key principles relating to online privacy in the context of digital literacy and related subject areas, in particular that online information:
- is permanent;
- can be copied;
- can be seen by unintended, and potentially much larger audiences;
- and is searchable.
- Understand visual analogies in the context of language arts and related subject areas
- Create a media product in the context of language arts and/or media literacy and related subject areas
This lesson plan also addresses the development of several key privacy education competencies in the Personal Data Protection Competency Framework for School Students, including:
- Understanding the concept of personal information;
- Understanding the digital environment – technical aspects;
- Understanding personal information regulations – controlling the use of personal information
Curriculum Outcomes
To see a list of all of the curriculum outcomes for schoolboards in your province, please visit MediaSmarts.
For curriculum outcomes in English.
For curriculum outcomes in French.
Preparation and materials
Prepare to project the video "Information: Once It's Out There…"
Prepare to project the overheads Visual analogies
Photocopy the handout Once It's Out There …
Read the backgrounder Simple Animation in the Classroom
Photocopy the assignment sheet Flipbook Animation or Stopmotion Animation, depending on which assignment you choose
Additional materials needed for the Flipbook Animation assignment:
- blank index cards (at least 10 for each group)
Additional materials needed for the Stopmotion Animation assignment:
- Digital cameras or video cameras (students may use their own: search "stop motion" in, for example, the App Store or Google Play Store)
- Access to video-editing software, such as iMovie or Movie Maker
Procedure
Day One: Online Information and Visual Analogies
1. Online Information
Start by asking students to name some of the things they, their friends or their older siblings do online. (Typical answers: play games, post photos with tools such as Instagram or Snapchat, watch videos, send texts, post on social networks, etc.) Make a list of the first 5-6 online activities on the board.
Next, ask students to name one piece of information they give away with each of those activities, telling them to define "personal information" broadly as "anything about yourself that you post online or that can be tracked by the sites or services you use." Obvious answers include texts, photos and social network posts; if students have trouble thinking of ways that you give away information when playing games or watching videos, point out that games track things like your GPS location and your Internet Protocol address (to connect you to the nearest server) and that video sites keep a record of everything you watch.
To ensure that students are clear on the idea, read to them the following definition of personal information, or write it on the board:
Personal information is information about an identifiable individual. It can include your name, birthday, e-mail address, and phone number. It can also include: your opinions, your spending habits, your IP address, photos and digital images, and your e-mail and text messages.
2. Visual analogies
Explain to students that the video makes its point through a visual analogy. Show the first visual analogy (the lightbulb) and ask students to identify what it stands for (an idea). Then show the second visual analogy (the cropped head-helmet image) and ask them what message they think it’s trying to communicate. Let them discuss it for a few minutes and then show the third graphic, the uncropped helmet-head graphic with the text “An open buckle helmet isn’t a helmet”: they should now be able to identify the message. Finally, show them the fourth graphic (the Jenga game using animals) and ask what message they think it’s trying to communicate (that letting a species go extinct is a risk to everyone else).
Point out to students that while analogies are a good way of explaining something, you have to be careful when someone uses an analogy to try to convince you of something, because there may be important differences between the two things being compared. For instance, it can be useful to explain how our memory works by comparing it to computer memory, but because the two kinds of memory are actually very different you wouldn't want to base an argument on that analogy. (For instance, it's easy to increase the amount of memory a computer has by adding more chips.)
3. “Information: Once it’s out there…” video
Now show students the video "Information: Once It's Out There…" Have them pair up and discuss what they think the video is saying and how it's saying it. Then have the pairs of students share with the class what they think the message of the video is. If students don’t make the connection between the video and personal information, prompt them by asking: What does toothpaste have to do with information? Why might the person be trying to get the toothpaste back into the tube, and what does it mean that s/he can't?
If necessary, guide students to the idea that information is permanent (key principle #1): just like toothpaste that can't be put back into a toothpaste tube, once information is online it can't be deleted or removed.
Ask students: is it really not possible to "put the toothpaste back into the tube?" Returning to the list of types of information listed earlier, use photos they might post online as an example:
Teacher: as you explain these principles, write them on the whiteboard
- is permanent;
- can be copied;
- can be seen by unintended, and potentially much larger audiences;
- is searchable.
- You can delete the information you disclose (such as photos you post) but you can't stop other people from sharing them or making copies. Once information is online, it's not easy to control how it's collected by the sites and services you use or by other users
- You can ask people to delete their copies, but the social network or photo-sharing site may keep its own copies, and other users can use any copies they made however they want.
- You can close your whole account, but they may keep copies for a while after that (in case you change your mind) or may even keep copies of what you've posted forever -- you have to read the Terms of Service to find out what happens when you close your account.
Point out to students that this example is something you posted voluntarily: it can be even harder to get information that was collected about you "back in the tube," in part because you may not even know it's being collected.
You may want to pause at this point to ensure that students are familiar with two important terms:
Privacy Policies explain how the operator uses the information that you provide to them, whether directly (by sharing photos or other content) or indirectly (through anything you do which can be tracked and used to build a profile of you.) Privacy policies also lay out what information they share with third parties (like advertisers), what choices you can make about limiting what information is collected or shared, what happens to your information if you close your account, and what you can do if you think the policy has been violated.
Terms of Use (also called Terms of Service) are a more general explanation of the conditions under which you use a website, app or service. These include what kind of behaviour is acceptable and unacceptable, who owns the content you create or share, how you can close your account, what you can do if you think the policy has been violated, and many other rules.
Day two
4. Activity: Once it's out there…
Distribute the handout Once It's Out There… and have students read through the scenarios. Have students return to their pairs and ask them to identify four more ideas about online information, similar to the idea expressed in the video that information is permanent. Each idea is illustrated by two of the eight scenarios, so students should first group the scenarios into what they think are connected pairs and try to explain the idea being illustrated.
Give students some time to consider the scenarios and circulate to help steer them in the right direction. Then have each pair share their conclusions with the class and develop a group definition of four principles (students may not use the exact wording here, but should identify the same basic ideas):
- It's easy to make copies of anything posted online (scenarios 2 and 6)
- Online information can be seen by unintended audiences (scenarios 3 and 7)
- Online information can be seen by a much larger audience than expected (scenarios 1 and 5)
- Almost anything online can be found by searching, even long after it was posted (scenarios 4 and 8)
(Write the principles on the whiteboard or blackboard as the class identifies them.)
Day three
Assessment/evaluation: Visual analogy
Have your students use a visual analogy of their own invention to explain one of these four ideas, in the same way that "Information: Once It's Out There…" explained the idea of digital information being permanent.
Distribute either the assignment sheet Flipbook Animation or Stopmotion Animation and have students complete the assignment either in pairs or groups. Use the Animation Assignment Rubric to evaluate the projects.
Visual analogies




Once it's out there…
Most of these scenarios are all based on things that actually happened. Each one is an example of one of four things you should know about online information. After you've read the scenarios, match them into pairs based on which ones you think are most similar. Then try to describe what it is each pair is showing you about online information.
- A father posted a video he had taken of his son coming home from the dentist, still woozy from the anesthesia. The video wound up being shared by people all around the world and for years afterward the boy was often recognized on the street.
- A boy got in an argument with a friend online and left a really mean post on his wall. Later on he thought better of it and deleted the post, but by then it had already been shared by many of his other friends.
- A group of girls liked to post lyrics to their favourite songs on their social network accounts. The mother of one of the girls saw one of the posts and, not realizing they were song lyrics, got very worried about her daughter because she thought she was upset and depressed.
- While doing a school assignment about building a positive online reputation, a girl searched for her own name online and discovered that the top result was a poem she had written years earlier that had been published online. Because she was hoping to study creative writing in university, she didn't like the idea that the first thing admissions officers would find if they searched for her name was a poem she wrote when she was ten!
- A teenage boy took a video of himself acting out scenes from "Star Wars" using a school video camera. Other students found the video and posted it online, thinking that only they and some of their friends would see it, but it went viral and was seen by people all around the world.
- A girl posted a photo of her friend at the dance with the hashtag #springfling. When her friend found out she asked the girl to take it down because she had been dancing and her hair was all messy. The girl agreed to take the photo down, but before she could an account that was programmed to look for hashtags with "spring" in them had already copied and reposted it.
- A boy bought a birthday present for his mother at an online store. His mother, using the same computer, was later browsing at the same website and saw "recommended items" based on what they boy had bought -- ruining the surprise.
- A boy started a "gossip blog" where he encouraged his friends to post rumours about people at their school. After his parents found out about it they explained why it was a bad idea and had him delete it, but a search for the name of the school will still bring up an archived copy of it.
Simple animation in the classroom
Animation is one of the easiest ways to get film-making into your classroom. You can do it without a computer or even a camera if you want, and neither you nor your students need to be great artists.
The two kinds of animation that are easiest to integrate in to the classroom are flipbook animation and stopmotion animation. Flipbook animation can be done with just a stack of index cards and a pen or pencil, while stopmotion animation requires a camera of some kind (though a smartphone with a camera will do fine), props to be animated, and a table or other clear flat surface.
Flipbook animation
This is the grand-daddy of all forms of animation. Like traditional cel animation, it uses drawings that are each slightly different from each other to create the illusion of movement.
To help your students understand the form, here are some examples to show them:
Flipbooks by artist Keith Haring
How to create a flip book video
Here's how to do it:
- Plan out your story, making sure it has a clear beginning, middle and end. Remember, you have to tell your story with just pictures.
- Take some doodle paper to plan out what your characters will look like. Also draw any props they may use and any important backgrounds (though it's fine to have a blank background if you want.) Keep everything simple, because you're going to be drawing each one a lot.
- Take a stack of blank index cards. (You can use a blank notebook if that's easier, but it makes it a bit harder to see your whole story at once.)
- Take ten cards or pages and draw the key moments of your story. Draw only on the right half of each card, because you'll be holding the left half while you flip them (unless you're taking pictures of the cards; see step 6.)
- Now spread those cards out on a table and put 2-4 blank cards between each of them. These are your in-between images, which will move you from one key moment to another.
- Now you have two ways to animate your flipbook. The easiest is to stack the cards in order, pinch the left side of the stack with your left hand and flip with the right. If you have a camera, you can take pictures of each card and then show them in a quick slideshow. Make sure each card is in exactly the same spot or it won't look right.
Stopmotion animation
This is a kind of animation that's good for people who don't feel confident even drawing stick figures.
For a more detailed look at stopmotion animation, visit the National Film Board's Stop Motion Animation Workshop.
Here's how to do it:
- Plan out your story, making sure it has a clear beginning, middle and end. Remember, you have to tell your story with just pictures.
- Pick the props you want to animate to tell your story. Toys are a great choice, but even simple things like pens and scissors can have a lot of personality if you animate them well.
- Use the storyboard handout to plan out the key moments in your story.
- Find a flat, open surface and make the setting for your video. It doesn't have to be complicated (it's even okay to have a blank setting) but it should have everything that you need to tell your story.
- Set up the camera. You'll need a tripod or something similar that will keep the camera in exactly the same place for each frame, otherwise the animation won't work.
- Put your props in place and film your video, one frame at a time. Remember to only move your props a tiny bit in each frame.
- Use a video editing program or a dedicated stopmotion app to put the pictures you took into a film at 10-15 frames per second.
Resources
You don't need any additional resources to do either form of animation, but there are a number of tools for computers and smartphones that can make the process easier. (This list is for your information only and does not constitute an endorsement of any particular service or product.)
- iPad
- Android
- Desktop
Flipbook animation assignment
For this assignment, you will be creating a flipbook animation that illustrates or explains one of the ideas we discussed in class about online information, in the way that the toothpaste video shows us how online information is permanent.
Follow these steps:
- Plan out your story, making sure it has a clear beginning, middle and end. Be sure that it clearly illustrates the idea. Humour is good! Remember, you have to tell your story with just pictures.
- Take some doodle paper to plan out what your characters will look like. Also draw any props they may use and any important backgrounds (though it's fine to have a blank background if you want.) Keep everything simple, because you're going to be drawing each one a lot.
- Take a stack of blank index cards. (You can use a blank notebook if that's easier, but it makes it a bit harder to see your whole story at once.)
- Take ten cards or pages and draw the key moments of your story. Draw only on the right half of each card, because you'll be holding the left half while you flip them (unless you're taking pictures of the cards; see step 6.)
- Now spread those cards out on a table and put 2-4 blank cards between each of them. These are your in-between images, which will move you from one key moment to another.
- Now you have two ways to animate your flipbook. The easiest is to stack the cards in order, pinch the left side of the stack with your left hand and flip with the right. If you have a camera, you can take pictures of each card and then show them in a quick slideshow. Make sure each card is in exactly the same spot or it won't look right.
Stopmotion animation assignment
For this assignment, you will be creating a stopmotion animation that illustrates or explains one of the ideas we discussed in class about online information, in the way that the toothpaste video shows us how online information is permanent.
- Plan out your story, making sure it has a clear beginning, middle and end. Be sure that it clearly illustrates the idea. Humour is good! Remember, you have to tell your story with just pictures.
- Pick the props you want to animate to tell your story. Toys are a great choice, but even simple things like pens and scissors can have a lot of personality if you animate them well.
- Use the storyboard handout to plan out the key moments in your story.
- Find a flat, open surface and make the setting for your video. It doesn't have to be complicated (it's even okay to have a blank setting) but it should have everything that you need to tell your story.
- Set up the camera. You'll need a tripod or something similar that will keep the camera in exactly the same place for each frame, otherwise the animation won't work.
- Put your props in place and film your video, one frame at a time. Remember to only move your props a tiny bit in each frame.
- Use a video editing program or a dedicated stopmotion app to put the pictures you took into a film at 10-15 frames per second.

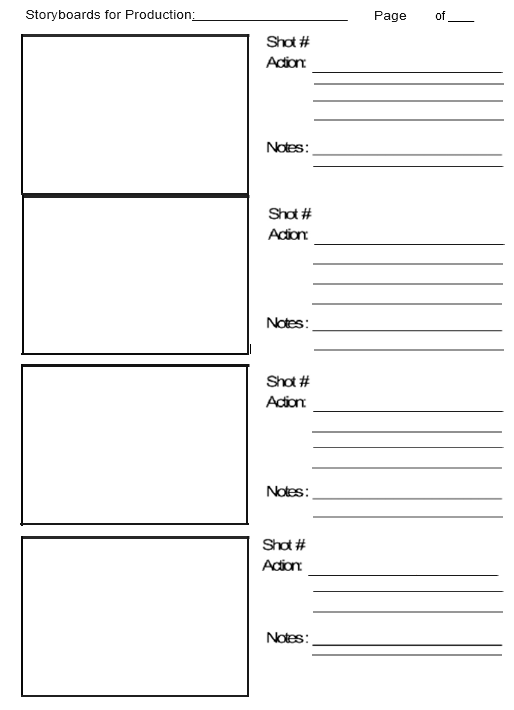
Text version of Figure 5
Storyboards for Production:
Page x of y
Shot #
Action:
Notes:
Animation assignment rubric
| Learning expectations | Achievement | |
|---|---|---|
|
Use Skills and competencies that fall under “use” range from basic technical know-how – using computer programs such as word processors, web browsers, email, and other communication tools – to the more sophisticated abilities for accessing and using knowledge resources, such as search engines and online databases, and emerging technologies such as cloud computing. |
Privacy and Security:
Making and Remixing:
|
Insufficient (R) Beginning (1) Developing (2) Competent (3) Confident (4) |
|
Understand “Understand” includes recognizing how networked technology affects our behaviour and our perceptions, beliefs, and feelings about the world around us. “Understand” also prepares us for a knowledge economy as we develop information management skills for finding, evaluating, and effectively using information to communicate, collaborate, and solve problems. |
Privacy and Security:
Creating and Remixing:
|
Insufficient (R) Beginning (1) Developing (2) Competent (3) Confident (4) |
|
Create “Create” is the ability to produce content and effectively communicate through a variety of digital media tools. It includes being able to adapt what we produce for various contexts and audiences; to create and communicate using rich media such as images, video, and sound; and to effectively and responsibly engage with user-generated content such as blogs and discussion forums, video and photo sharing, social gaming, and other forms of social media. The ability to create using digital media ensures that Canadians are active contributors to digital society. |
Privacy and Security:
Creating and Remixing:
|
Insufficient (R) Beginning (1) Developing (2) Competent (3) Confident (4) |
This lesson plan is available free of charge to educators and program facilitators. We encourage you to copy and share it. We invite your feedback to help us make improvements in the future. Email your comments to: jeunes-youth@priv.gc.ca.

Text version of Figure 6
- Office of the Privacy Commissioner of Canada
- Commission d'accès à l'information du Québec
- Office of the access to Information and Privacy Commissioner New Brunswick
- Office of the Information & Privacy Commissioner for Prince Edward Island
- Ofice of the Saskatchewan Information and Privacy Commissioner
- Office of the Information and Privacy Commissioner Newfoundland and Labrador
- Yukon Information and Privacy Commissioner
- Information and Privacy Commissioner of Ontario
- Office of the Information & Privacy Commissioner Nova Scotia
- Manitoba Ombudsman
- Office of the Information & Privacy Commissioner for British Columbia - Protecting privacy. Promoting transparency.
- Ofice of the Information and Privacy Commissioner of Alberta
- Ofice of the Information and Privacy Commissioner Northwest Territories
- Ofice of the Information and Privacy Commissioner of Nunavut
- MediaSmarts
Alternate versions
- PDF (1.5 MB) Not tested for accessibility
- Date modified:

